En este artículo explicaremos la importancia de la etiqueta H1 en el SEO.
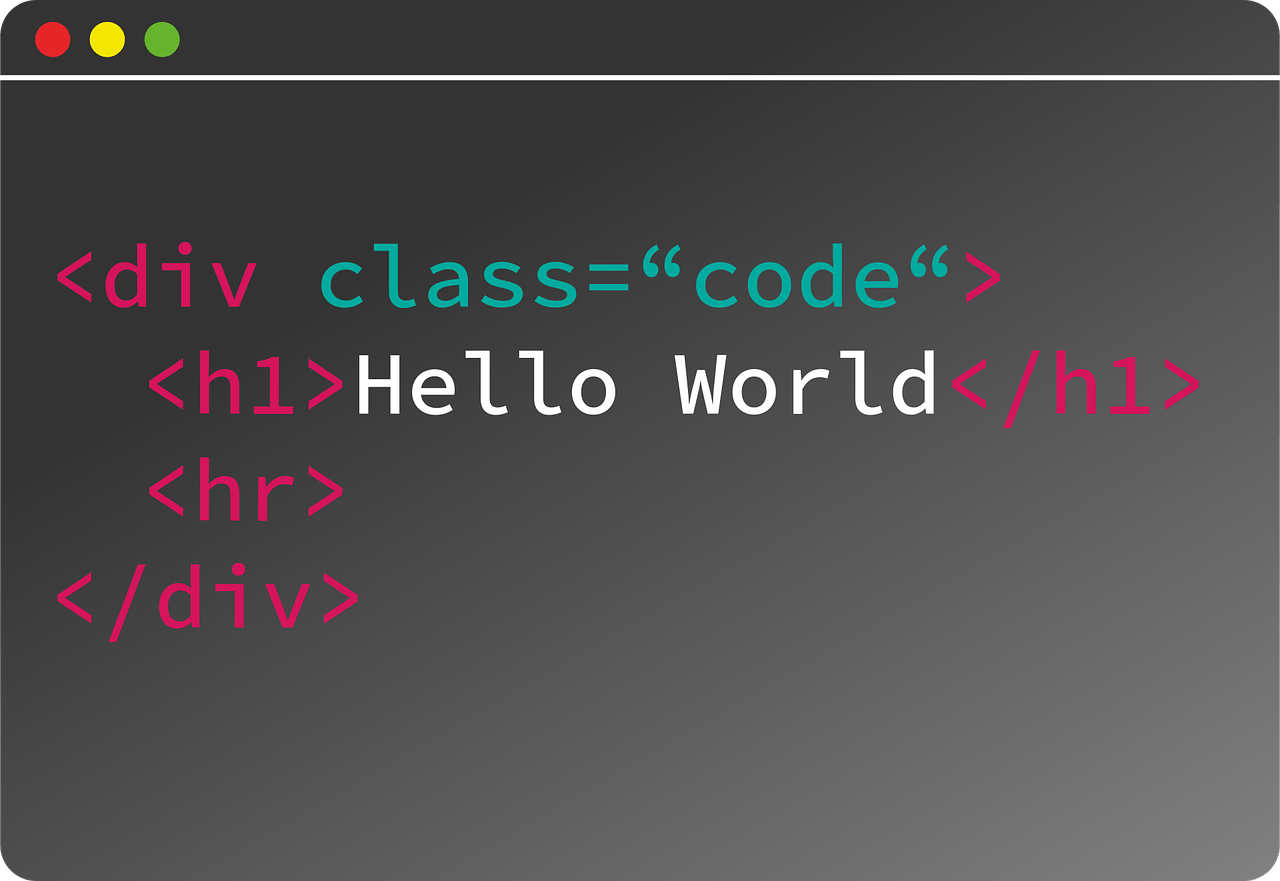
Todas las publicaciones de tu blog y todas las páginas de tu sitio tienen un título, en lenguaje web (HTML). Estos títulos se materializan mediante una etiqueta denominada etiqueta H1 .
El título H1 del contenido de su página web es uno de los elementos que ayudarán a Google a clasificar sus páginas en su índice. Cuando los rastreadores como Googlebot rastrean su sitio web, registran la información de su página. Una vez que se completa el rastreo, los robots de Google envían esta información para su indexación. Y es la etiqueta H1 la que, por lo tanto, indicará el tema principal de su contenido a los algoritmos de Google, que luego podrán clasificar la URL de su página en el tema correcto.
Las consecuencias sobre tu visibilidad en los motores de búsqueda son matemáticas:
- Si su H1 está mal optimizado, su página no se clasificará en el tema correcto;
- Si no está clasificado en la categoría correcta, la URL de su página no aparecerá en respuesta a las consultas de su público objetivo;
- ¡Tu producción de contenido habrá sido en vano!
Incluso si el H1 no es el único elemento que permitirá a Google identificar el tema de su contenido web, ¡sigue siendo un factor de clasificación esencial que no debe descuidar!
Este artículo enumera en unos pocos pasos todo lo que necesita saber sobre la etiqueta H1 para optimizar sus páginas para SEO:
- La etiqueta H1
- Otras etiquetas SEO
- ¿Cómo puedo detectar errores de marcado?
La etiqueta H1
El título <h1> es el más importante y visible en su página. Es por esta razón que se asocia con el título principal. Es el primero en aparecer.
Por su importancia, se recomienda insertar una palabra clave allí, porque Google le dará más importancia.
Con respecto a la cantidad de <h1> a usar en una página web o una publicación de blog, la pregunta es debatida. John Mueller, analista de tendencias de webmasters en Google, tuiteó en 2017 que este número depende, dejando claro que no hay reglas al respecto.
Le recomendamos que inserte un solo <h1> por página. Esta práctica se ha convertido en un estándar y notará que en muchos ejemplos de marcado HTML, <h1> aparece solo una vez.
¿Cómo optimizar tu etiqueta H1?
Para mejorar su referencia natural, la etiqueta H1 de su título editorial debe cumplir con estos criterios:
- Ser doblemente único: aunque no hay reglas predefinidas, es preferible poner solo un atributo H1 por página. Una página = un tema. Lo mismo ocurre con su contenido: escribe un título original para evitar contenido duplicado;
- Tu palabra clave principal debe estar absolutamente presente en tu H1 ya que es él quien definirá el tema de tu contenido;
- Evite los títulos editoriales extensos y siga los consejos de Google, que recomienda una extensión de entre 5 y 8 palabras, o alrededor de 70 caracteres;
- Ni demasiado largo ni demasiado corto. Un título de menos de 30 caracteres no es bueno para tu SEO. Intente desarrollar su título con un rico campo semántico.
La importancia de tu H1 para la experiencia de usuario
Nunca disociar experiencia de usuario y optimización SEO: la satisfacción de los internautas es un criterio de posicionamiento fundamental para Google.
Escriba una etiqueta de título atractiva y explícita. Su lector debe comprender de inmediato cuál es el tema y su título debe hacer que quiera seguir leyendo.
Otras etiquetas SEO
¿Cuántas etiquetas usar?
Eres completamente libre en cuanto a cuántas veces usas etiquetas Hn. Puede insertarlos todos o ninguno.
Obviamente, en aras de la legibilidad, le recomendamos que incluya algunas etiquetas para darle a su texto un mínimo de estructura, especialmente cuando se compone de varias partes.
También puede tener múltiples <h2>, <h3>, <h4>, etc.
La mayoría de las veces las etiquetas <h1>, <h2> y <h3> serán suficientes. Los de <h4> a <h6> rara vez se usan.
Las etiquetas h2 y h3
La etiqueta <h2> se usa para los subtítulos de un artículo y te permite resaltar las diferentes secciones de tu página.
No abuses de las etiquetas <h2>, deben estructurar tu texto sin apelmazarlo.
Google también tiene en cuenta esta etiqueta, lo que le permite insertar una palabra clave, sinónima de la utilizada en su etiqueta <h1>.
La etiqueta <h3> también debe contener una palabra clave, pero su uso real radica en la arquitectura de su texto. Gracias a él, puede airear su artículo y resaltar la profundidad de este último.
Las etiquetas H4, H5 y H6
Como se mencionó anteriormente, estas tres etiquetas se usan menos. Todavía encuentran su lugar en textos muy largos, en barras laterales o migas de pan .
Otros usan las etiquetas <h4> a <h6> para el estilo, pero recuerda: estas etiquetas están destinadas a delinear la importancia de tus diferentes secciones. Si desea diseñar ciertos títulos o expresiones, debe pasar por CSS.
¿Importa el orden?
El W3C recomienda no saltarse ningún paso.
Debe mantener un orden lógico. Por tanto, el título principal estará asociado a <h1>, los subtítulos a <h2> y los sub-subtítulos a <h3>.
Además, evite insertar un <h4> directamente después de un <h2>, por ejemplo. Un <h3> debe estar entre estas dos etiquetas.
¡Ahora sabe cómo usar las etiquetas <h1> a <h6> de manera efectiva!
Además de todas las reglas que hemos establecido, debe mantener la coherencia en la estructuración de su texto y no sobrecargar sus títulos con palabras clave. Corre el riesgo de hacerlos ilegibles e indigestos.
¿Cómo puedo detectar errores de marcado?
Existen varias soluciones que le permitirán verificar que sus etiquetas de título y subtítulos tengan la prioridad correcta y, ocasionalmente, detectar duplicados.
- Solución #1: Haga clic derecho en su página web y seleccione «Código fuente de la página».
- Solución n.º 2: descargue la extensión web para desarrolladores y, una vez que esté incrustada en su navegador, en la pestaña «Información», haga clic en «Ver esquema del documento». Luego se abrirá una página con el resaltado de los títulos Hn de su página.
Sin embargo, tendrás que repetir el proceso página por página. Para tener una lista completa de todo su sitio, ¡utilice una herramienta de rastreo de auditoría SEO!
Todo lo que tiene que hacer es enumerar las etiquetas que faltan, las etiquetas duplicadas, las etiquetas que son demasiado largas o demasiado cortas o incluso una mala jerarquía de etiquetas. Una vez hecho esto, ¡todo lo que tiene que hacer es volver a trabajar su marcado en su CMS!
Algunos CMS agregan automáticamente un H1 adicional a cada página (generalmente el nombre de la marca o el eslogan). ¡Entonces debe eliminar este H1 no deseado!
Nuestro consejo para optimizar sus etiquetas HTML
Para proporcionar optimización SEO a sus páginas mientras asegura la calidad de su contenido y marcado, contrate a un editor web SEO profesional en publisuites.com o contratando un freelance especializado en SEO en Freelancer (con 15 € de regalo si te registras desde aquí). Al realizar el pedido, tiene una opción de formato HTML para recibir textos directamente formateados en HTML con las etiquetas correctas. Este es un ahorro de tiempo considerable al integrar contenido en su sitio web.